cssのgridって、どういう使い方ができるの?活用法は?という方のために、今回は、リンク付きのボタンを作成してみようと思います。
今回作成するのは、こちらのボタンです!
See the Pen Untitled by レメ (@grozxntv-the-sasster) on CodePen.
目次
gridを使ったアイコン付きのボタンの作り方
今回、どのような仕様のボタンを作りたいか考えてみましょう。
gridを使ったアイコン付きのボタンの仕様
注目して欲しいところだけピックアップします。
<div class="btn">
<a href="/" class="subgrid">subgridボタン(アイコン付き)subgridボタン(アイコン付き)</a>
</div>.btn a {
display: grid;
grid-template-columns: 1fr auto 1fr;
column-gap: 8px;
align-items: center;
}
.btn a::before {
content: '';
}
.btn a::after {
content: '';
position: absolute;
top: 0;
bottom: 0;
right: 2rem;
margin: auto;
width: 0.5rem;
height: 0.5rem;
border-top: 2px solid currentColor;
border-right: 2px solid currentColor;
rotate: 45deg;
transition: all .4s ease-out;
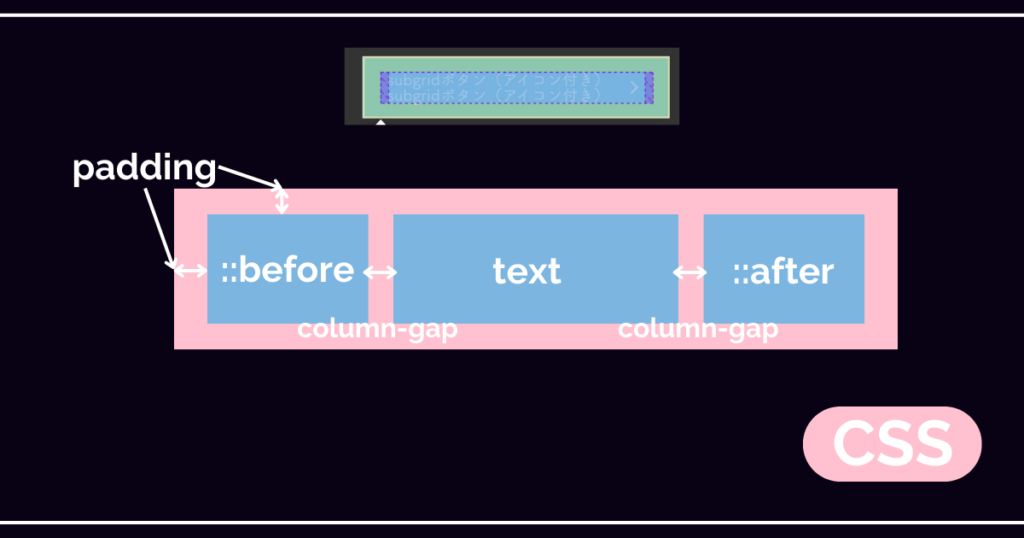
}最大の肝は、grid-template-columns: 1fr auto 1fr;
疑似要素を追加することで、aタグの中には ::before, #text(テキストノード), ::after の3要素が並んだ状態になります。



これに grid-template-columns: 1fr auto 1fr; を当てることで、::before, ::after が同じ大きさになり、文字はありのままの横幅で真ん中に並びます。
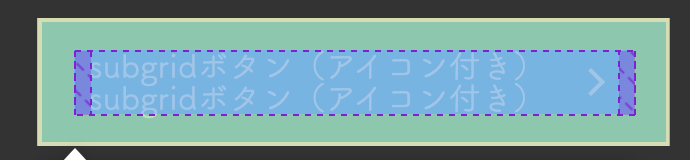
ポイントは長いテキストが入ったときの挙動
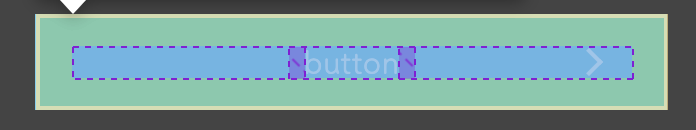
fr は、余ったスペースに対する分割なので、文字を配置してスペースを使い切ってしまった場合は、文字がない::before側には幅が割り当たりません。
右にあるアイコンは避けつつ、左のスペースは有効活用しながら文字が配置されます。



コメント