- WordPressテーマ『Arkhe』の特徴は?
- 『Arkhe』を実際に使っている人の感想を知りたい!
- 『Arkhe』をWeb制作で使えるか知りたい!
こんな悩みを解決する記事を書きました。
今回は、超絶シンプルで開発者に使いやすいWordPressテーマ『Arkhe』の特徴をご紹介していきます。
Arkheの公式サイトでは、以下のようなコンセプトをうたっています。
WEB制作におけるベーステーマの最適解
「メインコンテンツは自由に組み立てたい」
「でも、細部はシンプルで十分」
と、そんな方々が使いやすくなるようなテーマです。
Arkhe公式サイト
これらからもシンプルでカスタマイズしやすいWeb制作向けのテーマということがわかります。
ズバリ、こんな特徴を持っているWordPressテーマです!
- 100%GPL
- 超シンプル
- ブロックエディター対応
- コアブロック調整済み
- カスタマイズしやすい
- 更新頻度は最低限
- 機能拡張も簡単
この記事もArkheと専用のプラグインを用いて書いているので、雰囲気を味わってみてください!
では、早速見ていきましょう!
WordPressテーマ『Arkhe』とは?
WordPressテーマ『Arkhe』は、『SWELL』でおなじみの了さんが開発したテーマになります。
ArkheとSWELLで特徴が違っています。
- Arkhe
-
Web制作者向けの超シンプルなWordPressテーマ。
ブログというよりは企業などのコーポレートサイト向け。
- SWELL
-
シンプルながらも機能やカスタマイズ性が高く、ブログを書くのに非常に適したWordPressテーマ。
Arkheと違い、ブロガーにとって必要な機能が豊富なので、ブロガー向け。
このように、Arkheはワンカラムのコーポレートサイト向けの無料(一部有料)テーマになっています。
WordPressテーマ『Arkhe』の特徴とは?
もう一度おさらいですが、Arkheの特徴として以下の通りとなります。
- 100%GPL
- 超シンプル
- ブロックエディター対応
- コアブロック調整済み
- カスタマイズしやすい
- 更新頻度は最低限
- 機能拡張も簡単
まず、100%GPLなので、複数サイトに使えるということです。
さらに、公式ディレクトリにも登録されているので、安心してWeb制作やブログに使うことができます。
フリーソフトウェアを共有したり変更したりする自由を保障する、すなわちソフトウェアがそのユーザーすべてにとってフリーであることを保証するライセンス
次に、Web制作では非常にありがたい超シンプルながらコアブロックでだけで十分コンテンツが組めるようになっています。
さらに、カスタマイズがしやすいので、子テーマやプラグインから自由にカスタマイズすることができます。
最大の特徴としては、ブロックエディタ―に完全に対応しているということですね。
Web制作をする上で、自作テーマを作成して、ブロックエディタ―に対応させるというのはかなり大変だと思います。
このArkheを使うことで、面倒な工数を少なくして、他のデザインや制作、クライアント様への提案に時間を割けます。
WordPressテーマ『Arkhe』のプラグインは?
Arkheのプラグインの紹介をしていきます。
Arkhe専用で用意されているプラグインは主に4つです。
- Arkhe Blocks (Pro)
- Arkhe Toolkit
- Arkhe Wookit
- Arkhe CSS Editor
Arkhe Blocks (Pro)
Arkheに最適化されたカスタムブロックを追加したり、ブロックエディターの機能を拡張してより使いやすくするプラグインです。
無料版でも利用可能なブロックは多少確保されますが、Arkhe Blocks ProはWeb制作をするのであれば、必須のプラグインだと思います。
- お試し版:5,500 円
- Arkhe Pro Pack:6,600円〜/年
無料版で利用可能なブロック
- アコーディオン
- Q&A
- 説明リスト
- 通知
- セクション
- セクション見出し
- ステップ
- タイムライン
- タブ
- リッチカラム
※一部機能に制限あり
Proで利用可能になるブロック
- ボックスリンク
- スライダー
- 制限エリア
- 固定ページリスト
- 投稿リスト
- RSS
さらに、テーマがArkheでのみ利用可能なブロック
- 投稿リストブロック
- 固定ページリストブロック【β機能】
- RSSブロック
- ブログカードブロック
- セクションブロック
- セクション見出しブロック
- リッチカラムブロック
- ボックスリンクブロック
- タブブロック
もっと詳しく知りたい方は、「Arkhe Blocks Pro」の公式ページを見ていただくと、具体的にどんなことができるのかが分かると思います。
Arkhe Blocksでは、カスタムブロックを追加するだけではなく、コアブロックに対しても機能の拡張を行っているので、非常に使いやすい仕様です。
- ツールバーへの追加設定(余白の調整など)
- 画像ブロック、動画ブロックに影付きやフレームスタイルの適用
- リストブロックのスタイルの拡張
- メディアと文章ブロックのスタイルの拡張
などなど・・・
Arkhe Toolkit
Arkhe Toolkitはテーマの基本機能を拡張するプラグインです。
3,300円の買い切りで、購入時のバージョンのみ利用可能
どんな機能があるかを画像でお見せします。
大きく分けて4つ準備されています。
- 拡張機能
- キャッシュ機能
- 停止させる機能
- コード追加
もし、Arkheで本格的にサイト作成をしたいと考えているなら必須のプラグインだと思います。
このほかにも、あったら便利だなというものもたくさん含まれているからです。
- 「画像をクリックで拡大表示できるようにする」機能
- 「画像・動画・iframeをスクリプトで遅延読み込みさせる」機能
- 「空のpタグを自動除去する」機能
- 「再利用ブロック」が管理メニューに出現
- 「カスタマイズ」がダッシュボード内でもツールバーに出現
- タイトルの文字数カウント機能を追加
頻繁にアップデートを行なってくださるので、機能が定期的に増えて非常に助かります!
Arkhe Wookit
ArkheをWooCommerceに対応させることができるプラグインです。
ショップサイトを使っている方には非常に便利なプラグインですね。
主に3つの機能の拡張があります。
- WooCommerce関連のデザインをArkheに合わせて調整
- WooCommerceページ用のウィジェットエリアを追加
- CSS変数にて、ボタンカラーなどを簡単にカスタマイズ可能に
商品価格のベースカラーやレビューの星アイコンのカラーなどを変更することができます。
5,500円の買い切りのプラグインで、最新版へのアップデートにライセンスキーは必要ありません。
Arkhe CSS Editor
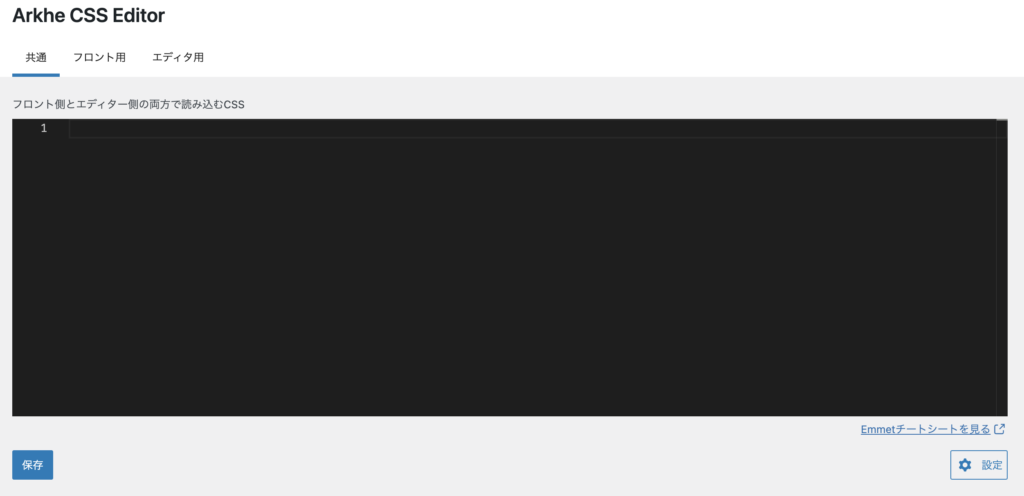
このプラグインを使うことで、管理画面からCSSを編集できるようになります。
- エディター側でのみ読み込むCSS
- フロント側でのみ読み込むCSS
- 両方で共通して読み込むCSS
以上の3種類のCSSに分けて編集可能となっています。

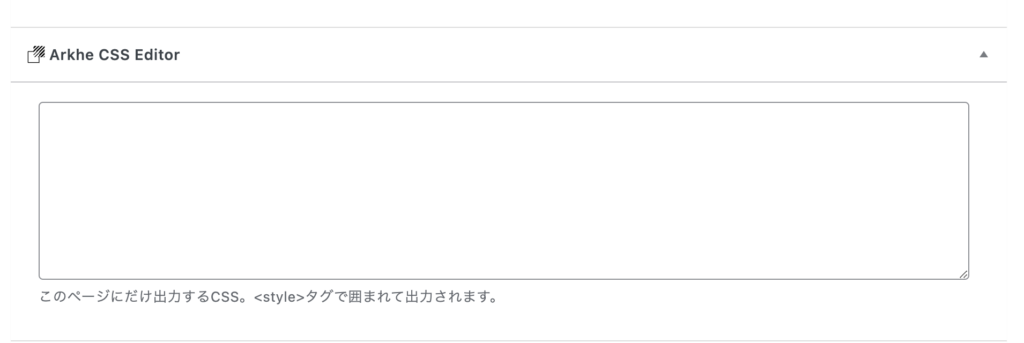
さらに、各投稿・固定ページごとのCSSも編集可能となっています。

そのため、部分的にCSSを適用させたい場合に便利です!
WordPressテーマ『Arkhe』の特徴まとめ
今回は、WordPressテーマ『Arkhe』の機能を紹介していきながら特徴をご紹介しました。
- 100%GPL
- 超シンプル
- ブロックエディター対応
- コアブロック調整済み
- カスタマイズしやすい
- 更新頻度は最低限
- 機能拡張も簡単
まだまだ『Arkhe』は開発中でどんどん進化しているので、Web制作をするのに非常に便利な機能が増えていくと思います。
テーマ自体は無料なので、気になる方は是非使ってみてくださいね。

コメント